In the dynamic realm of web development, choosing the right structure is crucial for creating apps. It facilitates developers’ production of the most striking and responsive online output.
These days, mobile app development companies in the USA want to develop high-quality web apps quickly. The number of tools and frameworks available is growing, and the web continues to gain popularity and demand.
You can choose from a wide variety of React JavaScript frameworks available today to build a high-quality online application. In the web world today, React and Vue are acknowledged as two of the most well-liked frameworks. However, a fundamental question frequently arises: Which of the two frameworks is the best?
This blog post offers you a clear overview, covering basics, stats, features, examples of apps using each option, brands that use them, and their pros and cons. It also highlights key similarities and differences. If you’re a business owner looking to hire mobile app developers, this guide will help you make the best choice.
What is React And Vue?
Choosing between React and Vue for your
web app development can be tough, as both are popular technologies. To make the right decision in the React VS Vue debate, it’s important to understand what each technology offers individually for web development.
Below, we mentioned some basic explanations of both technologies:
What is React?
A JavaScript library called React is open source and used to develop complex user interfaces for online apps. Facebook developed it in 2013 as a tool to design dynamic user interfaces for different websites. React is based on the virtual DOM, which is a representation of DOM elements created with React components.
React lets developers create custom reusable components, speeding up development. Additionally, its quick page loading helps with search engine optimization.
What is Vue?
Vue.js, commonly referred to as Vue. It is an open-source, progressive JavaScript framework. It builds user interfaces and web apps. It was created by Evan You in 2014 as an alternative to heavier frameworks like AngularJS and React. It is available as an open-source project. Developers prefer Vue.js over React for its simplicity and flexibility. So, it has a higher adoption rate.
Also, Vue.js’s adaptability makes it ideal for both new web apps and existing ones. Also, web apps’ detaching features and customizable modules let developers expand their functionality.
Why React and Vue are So Popular in 2024?
React
React popularity has grown in the last five years. React has at least 1644 contributors and 216K+ stars on GitHub. React used to develop over 13.55 million live web pages, due to its extensive community of contributors. Also, React.js got 42.87% of the votes in the 2023 StackOverflow survey on web frontend tech.
Below are the benefits of React that make it a top choice for developers in 2024:
Key Features of React
Let’s explore the top-notch benefits of the React.js for your web app development:
Simple UI library
React’s popularity is evident, with over 13.55 million live websites built using it. Unlike other front-end frameworks, React is easy to use. It has a component-based design and a clear lifecycle. It uses a specific syntax known as JSX. This allows it to use both HTML and JavaScript.
Dynamic Web Development
React.js uses JSX to display code components more easily. JSX is a JavaScript extension that supports HTML quotes and syntax. Also, React uses HTML strings and machine-readable code. It builds dynamic web apps.
Reusable Components
React.js is comprised of several parts, each executing short, reusable HTML code lines with its own logic and controls. Thus, you can easily construct and manage your web application by utilizing its components wherever needed. To construct intricate applications, you can even make nested components.
Enhanced Web App Performance
The virtual DOM that React.js uses to work with HTML, XML, or XHTML helps to speed up your web application. The finest part is that its virtual DOM runs in memory and updates code there, resulting in extremely fast applications.
Large Community: React is an open-source JavaScript library. It has a global developer community of over 14.7 million. They work to improve ReactJS and help other developers.
SEO-Friendly
React has confirmed that JavaScript frameworks are typically not search engine optimization-friendly. React JS frontend also functions on the server side, and with the help of the Next.js script, the Virtual DOM is shown in the browser as a standard web page.
Drawbacks of React JS
Act as a library, not a framework
Although React is a leading front-end JavaScript library, it does have some drawbacks. Its flexible code structure can be beneficial but may also lead to inconsistent code. This makes it harder for developers who aren’t familiar with the project to grasp it.
Tricky Syntaxes
ReactJS uses JSX, which necessitates writing code by assembling JavaScript and HTML into components. While it has its advantages, some could view it as a drawback, particularly for novices.
Continuous Updates
React is updated frequently, so developers need to keep up with new changes and what’s being removed. This means staying actively involved with the latest React.js developments.
Vue.JS
Vue.js has emerged as a top framework in 2024. With a Reddit community of 99k members, it ranks in the top 5% by size. According to BuiltWith, over 1.6 million live websites use Javascript Vue, and it’s the 4th most popular JavaScript library among the Top 10k sites. According to StackOverflow, about 18.82% of developers worldwide prefer Vue.
Benefits of Vue
Simplicity
Vue.js uses a single-file component system that combines HTML, CSS, and JS in one file. This makes it easier for developers to test, understand, optimize, and fix specific app parts.
Variety of Support Tools
It is incredibly powerful and has a wide range of tools, yet it has a small file size. To be more specific, Vue CLI, a globally installed npm package, makes it possible to scaffold a new project quickly using Vue Create.
Lightweight
The Vue.js framework only weighs about 20 kilobytes. As a result, it takes up little space on your computer and is easy to download and install.
Integrates with other Frameworks
Vue.js has no issues with other frontend tech, like Angular and React, in a micro-frontend web app. Also, Vue.js works well with these two front-end technologies. It lets you modify your app’s UI to meet project specs.
Drawbacks of Vue.js
Lost in Translation
Most people in the Vue.js community are from China, where the framework was developed and launched. As a result, developers who wish to use it face a language barrier. Most of its documentation is not translated into other languages.
Less Expertise
Vue.js is still evolving, so it has fewer contributors, and you might find it challenging to hire Vue.js developers who meet your needs.
Limited Plug-ins
The Vue.js framework uses plug-ins less frequently than competing frameworks. Furthermore, this can be a little difficult for developers who are used to having access to support tools.
Frequent Updates
It gets upgraded too quickly, compared to other front-end tech. This makes it hard for novices to learn and explore.
In-Depth Comparison of Rect vs Vue
Vue.js and React.js share many similarities, but choosing between them depends on their key differences. Let’s look at these differences to help you make a decision.
Data Flow Scale
React.js
Smart components in React.js manage state. Dumb components decide what to do in specific scenarios.
Since their main duty is to “present” items to the DOM, dumb components are also known as presentational components. A React.js application can operate more quickly with these elements, which lets intelligent React components run in the virtual DOM.
Vue.js
Vue uses a system similar to React’s Vuex for managing state, with a one-way data flow. It also supports two-way reactive data binding, which makes managing data easier by automatically handling updates. Vue’s built-in reactivity system makes it simple to track changes and update the DOM.
Performance in React Vs Vue
In ReactJS, updating the state triggers a re-render of the entire component subtree. ReactJS handles replacing the state with a new object quickly and has faster startup performance. It also performs well with large tables and many simple cells. However, to optimize performance, you may need to manually update shouldComponentUpdate or use pureRenderMixin.
When it comes to any type of in-place data mutation, VueJS is unquestionably the finest. There are exactly as many triggers as there are changes. It takes a little longer if new objects replace the entire state. However, VueJS excels at creating complicated, multi-component apps because it optimizes runtime performance by default.
Popularity in React vs Vue
Over the last five years, ReactJS has grown in popularity. However, VueJS has not grown very quickly but has remained steady. It remains in the game. Remarkably, just a few significant nations utilize ReactJS, whereas Vue has users practically everywhere in the world. If you compare the two in terms of users, ReactJS comes out on top. ReactJS and VueJS are merely four steps apart.
Community Support
Being open-source, ReactJS benefits from a large and active global contributor community. It also has a greater content library than Vue. In 2021, 70% of the community cast ballots in support of it. In contrast, VueJS requires more contact and problem-solving. There is a robust community supporting VueJS.
Vue is very popular on GitHub, although it’s not widely used. This suggests that those who have tried it are happy with it and would recommend it. Plus, the VueJS community focuses heavily on developing and building new features.
React makes it easier to create interactive UIs. It refreshes and shows only the needed parts when your data changes. This is important if you design simple views for each app phase.
Mobile Development in React vs Vue
Vue is working with NativeScript to create cross-platform apps. Meanwhile, React lets developers easily build native iOS and Android apps with React Native.
React Native was released by Facebook with a special emphasis on mobile app development. Because you can share up to 90% of the code across many OSs, developers often rank it as a top cross-platform framework.
On the other hand, Vue is not a strong alternative to React Native. It supports mobile app frameworks like Weex and NativeScript. But, it is less recognized than Facebook’s invention. Additionally, we have discussed a thorough comparison of React and React Native. As a result, you can understand these new technologies quite well.
State Management in ReactJS and VueJS
In ReactJS, dynamic properties are managed through state. There are four main types of states: local state, global state, server state, and URL state. Each React component has its own dynamic data store. You can manage the state using popular libraries like Redux, MobX, or the native context API. MobX is the easiest option.
In Vue, state management is a self-contained system with three main parts. The state is the core data that drives the app. The view is a clear display of this state. Actions are how the state changes in response to user interactions with the view.
Application Size in React vs Vue
When comparing React vs. Vue JS, basic React apps tend to be larger (1-2 Mb), whereas Vue apps are typically smaller (50-100 kb).
React does not create smaller apps despite being a library rather than a full-fledged framework. However, the React team has been working on it, and in the most recent version, they successfully reduced the app’s size by 30%.
On the other hand, due to the lightweight framework, Vue apps are incredibly minimal. Developers can reduce the code size and improve load times by using lazy loading components.
Things to Consider Before Choosing React and Vue
When considering the use cases for Vue, React, and other
JavaScript frameworks, each of them offers impressive capabilities. Let’s look at some specific use scenarios where Vue or React might be better suited so you can make an informed choice:
React.js Use Cases
Mobile App Development
React Native makes use of React’s components. It enables you to reuse code between online and mobile applications if your project involves
developing mobile apps.
Large-Scale & Complex Apps
React is a powerful competitor for complex and large web applications, especially those involving substantial data processing, because of its performance and scalability.
High-Performance Apps
React’s virtual DOM and state management features are ideal for high-performance applications like data dashboards and real-time systems.
Enterprise-Level Apps
React’s ecosystem provides the tools required to build enterprise applications with scalability and a wide range of features.
Established & Large Communities
React JS frontend is advantageous for projects that need extensive community support, third-party libraries, and a wide range of solutions.
Vue.js Use Cases
Single-Page Applications (SPAs)
Building SPAs is an ideal application for Vue’s component-based design, as code modularity and maintainability meet essential requirements.
Projects with Tight Deadlines
Vue can be used for projects with tight schedules because of its mild learning curve, enabling developers to be more productive quickly.
Small to Medium-Sized Apps
Vue is a great option for smaller apps when speedy development and little overhead are essential because of its simplicity and decreased bundle size.
Prototyping
Vue is the best tool for prototyping and trying out new concepts because of its rapid development capabilities and ease of understanding.
Growing Startups
Vue can be an excellent choice for startups because it achieves flexibility and scalability without being overly complex.
What Should You Consider For Your Next Project?
Any requirements and needs can be met by implementing both web development technologies. With their assistance, you can create user interface elements, web apps, and single-page applications.
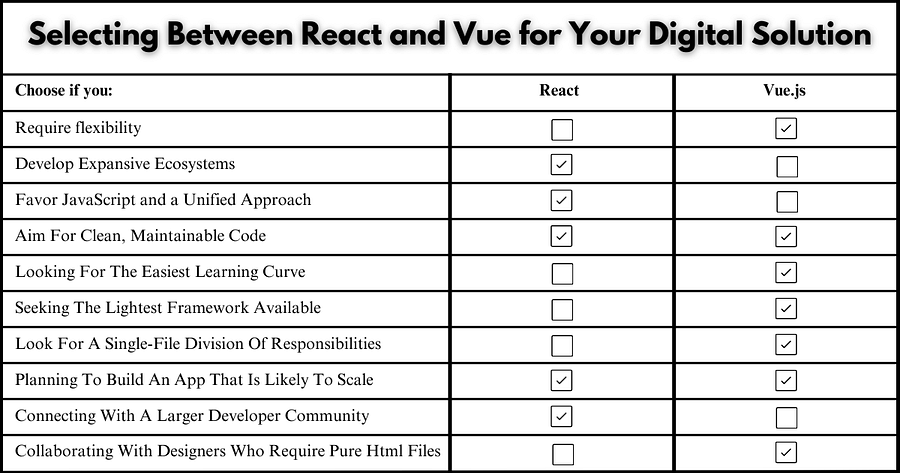
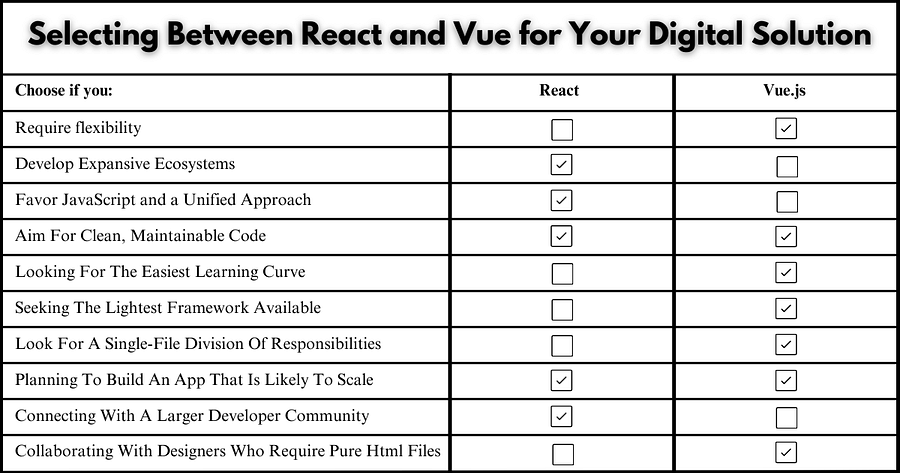
You can use React and Vue components in the same app. There are scenarios where one technology may be more suitable. Below is a comparison table to help you choose between React and Vue.js based on various factors:

Conclusion
In conclusion, Vue and React are both effective technologies for building complex web applications. Their development has advanced significantly. Both technologies have been improved in new versions, which aid developers in their jobs and enhance user experience.
If you still have any queries, don’t hesitate to contact the web experts at tecHangouts. With a proven track record of delivering innovative solutions, tecHangouts can be your trusted IT partner. We provide full-service solutions, covering everything from design to development.
Share your requirements with us today, and let’s turn your investment into valuable returns for a brighter business future.
Frequently Asked Questions
Q. Can I Use Vue With React?
Ans: You can seamlessly incorporate Vue components into your React application, blending the advantages of both frameworks. Similarly, React components can be seamlessly added to your Vue.js projects, opening up new possibilities and enhancing your development workflow.
Q. What Is The Main Difference Between Vue & React?
Ans: React exclusively uses JSX, while Vue also utilizes HTML templates. Its team has produced many widely-used tools, and Vue offers a range of community-made solutions. All of React’s functionality is contributed by its community; it just supplies components and DOM manipulation.
Q. Does Facebook Use Vue or React?
Ans: Facebook primarily uses React. React was created by Facebook and is extensively utilized across their platforms. This includes Facebook itself, Instagram, and WhatsApp. Vue is not used by Facebook. It is a separate framework created by Evan You and is used by other companies and projects.
Q. Why Do People Prefer Vue Over React?
Ans: People prefer JavaScript Vue over React for its simplicity, easier learning curve, clear documentation, and straightforward integration. Vue’s intuitive design makes it ideal for quick development and smaller projects.